Day4的練習答案,我相信答案不只一種,這邊只是先了解原理,並除錯~
小練習1:
將第五行程式碼改為
let old_male = 30;
小練習2:
將第九行程式碼改為
let NUM
小練習3:
將第三行程式碼改為
const z = 1;
以上~由於var很容易將變數取代掉,後續我將會使用let來替代var。
接著我們進入今天的主題吧!
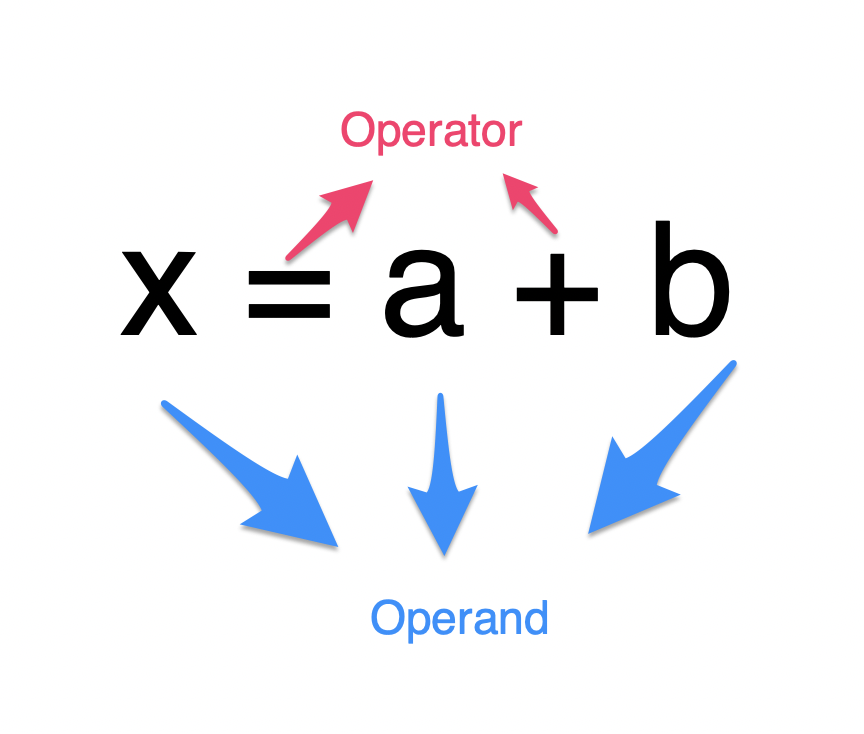
運算子是對變數,執行某些預定處理程序的符號,意思就是做加減乘除,因此加減乘除的符號稱為運算子,而被做處理的值,稱為運算元(Operand),下面會介紹幾種比較常用的運算子。
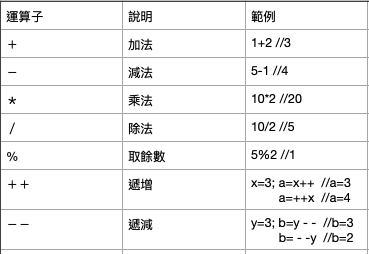
包含標準的四則運算,主要功能是執行基本的數學計算。
a = 1;
b = 1;
c = '1';
x = a + b;
y = a + c;
console.log(x); //2
console.log(y); //11
上述例子中,x是數字相加,y是數字加字串,因此會變成字串相加,所以結果才是11這個字串。
a = 10;
b = '2';
console.log(a - b); //8
上述減法運算子中,b會被自動轉換成數字,因此得到的答案是8。
p.s:同理用在乘法、除法以及取於數(*、/、%)。
//x++ 等於 x=x+1;
//y-- 等於 y=y-1;
這邊要注意的是前置運算以及後置運算的差別,請看以下例子
//前置運算
let x = 5;
let y = ++x;
console.log(x); //6
console.log(y); //6
//後置運算
let x = 5;
let y = x++;
console.log(x); //6
console.log(y); //5
由上述了例子可以得知,
在前置運算中,會先將x做 x=x+1再帶入 y,
而在,後置運算中,會先將x代入y,再做x=x+1。
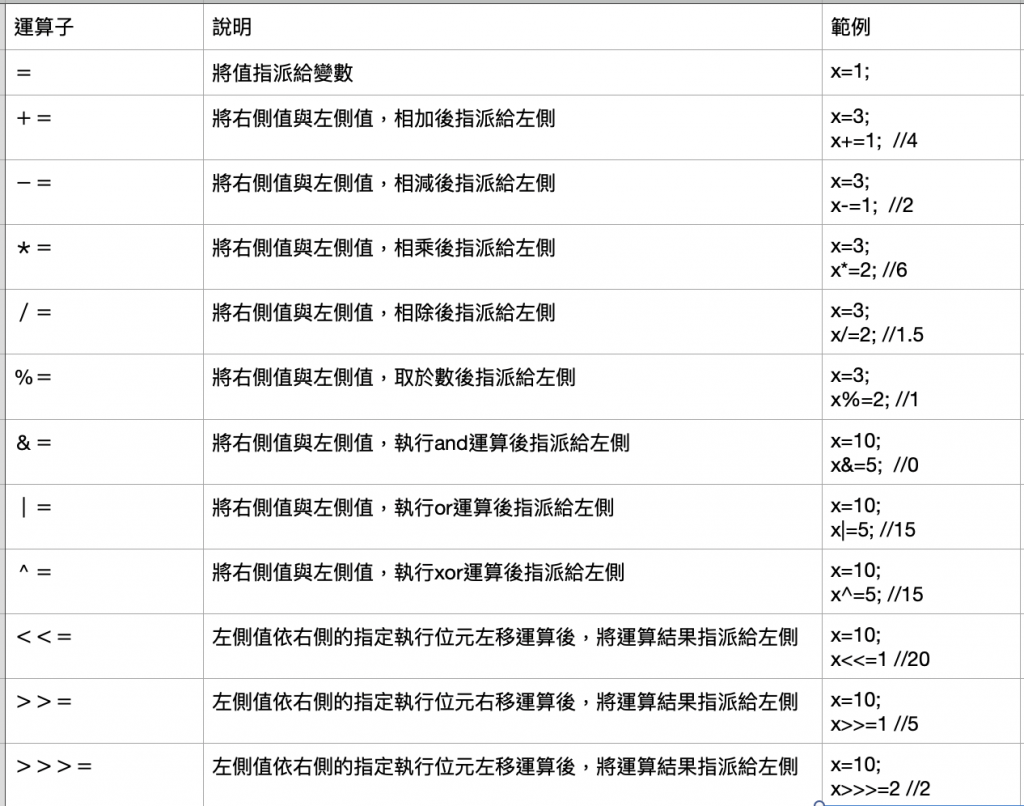
將值指派給變數,例如我們例子常用的
//將 1 指派給 x
x = 1;

這邊與Day4提到的資料型別,基本型和參考型作延伸,請看下列例子:
//基本型
let x = 1;
let y = x;
x = 2;
console.log(y); //結果:1
//參考型
let data = [3, 4, 6];
let data1 = data;
data[0] = 7;
console.log(data1); //結果:[7, 4, 6]
差別在於,基本型裡面指派是將值存在變數中,所以修改x不會影響到y;
而參考型,是存於記憶體位址中,因此如果修改data就會影響到data1。
另外,我們都知道常數(const)是不可以重複指派的,讓我們看以下列子:
const data = [1, 2, 3];
data[1] = 7;
為什麼上述例子,不會報錯呢?原因是我們用data[1] = 7;是重寫了data陣列裡面的內容,
不算重複指派,因此並沒有違反const的規定。
一下報錯一下不報錯頭很痛呢,這邊請大家實作看看以下程式碼看是否會報錯?
//Try1:
const data = [3,4,6];
data = [1,2,3];
這邊小結一下:
我自己都要混淆了Q_Q
基本上把握const的大原則,當你宣告一個常數,不管是陣列還是數值,基本上是沒辦法直接更改的,但在陣列中可以用索引值,將陣列的內容重寫。

p.s上述中,兩個等號和三個等號的差別在於三個等號會判別資料的別型,兩個等號時不會(包含!=,!==也是)
//Try2:
console.log(1=='1');
console.log(1==='1');
//結果?
另外,在==運算子下要注意以下:
let data1=[1,2,3,4,5];
let data2=[1,2,3,4,5];
console.log(data1==data2); //結果 false
上述例子為什麼是false呢?看起來完全一樣啊!
其原因是,在陣列中,所存儲的是記憶體位址,當你宣告兩個不同的陣列時,電腦會存在不同的記憶體位址上,
雖然陣列內容物是完全一樣的,但因為記憶體位址不同,所以不會相等。
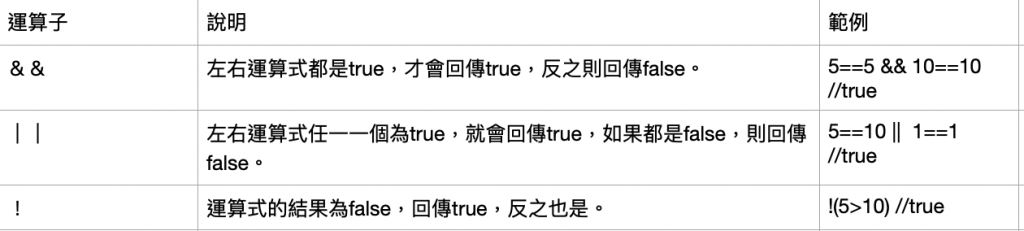
結合多個條件式並回傳true or fasle,一般來說會與前面的介紹的比較運算子一起使用
這邊直接用練習的吧!
Try3:
//求x,y,z的結果
x = (1 == '1') && (1 === '1');
y = (1 != '1') || (10 === '10');
z = !(1 === '1');
請大家可以練習看看呦~
提供結構化程式設計的標準控制結構,稱為控制語法。
哪結構化程式設計是什麼呢?
程式結構一般可以分為下面3類:
1.循序:依撰寫順序執行。
2.選擇:依條件分歧處理。
3.重複:重複執行特定處理。
依照上述 循序、選擇、重複等結構的程式設繼方式就是結構化程式設計。
if(條件式){
條件式為true,執行的程式。
}
else{
條件式為false,執行的程式。
}
let x =30
if(x>=30){
console.log('x大於等於30');
}
else{
console.log('x小於30');
} // 結果 x大於等於30
透過上述的例子,我們可以知道,
如果x大於或等於30會執行console.log('x大於等於30');,
否則則會執行console.log('x小於30');
if 與 else if的搭配
透過 else if 讓if可以不是二選一,請看下列例子:
let x =20
if(x>=30){
console.log('x大於等於30');
}
else if(x>=20){
console.log('x大於等於20');
}
else{
console.log('x未滿20');
}
透過上述例子,可以知道會先判斷if裡面是否為true,
當不為true時會接著再判斷else if裡面的條件,最後都不是的話才執行else。
因此如果你有多個條件,就可以增加很多個else if。
let data = [1, 2, 3];
switch (data[2]) {
case 1:
console.log('data:1');
break;
case 2:
console.log('data:2');
break;
case 3:
console.log('data:3');
break;
default:
console.log('none');
} //結果:data:3
由上述的例子可以得知,我們判斷data中的第二個索引值,當他比對到符合case的區塊時,就會執行對應的結果。
if與switch差異再switch中就算比對到了,也不會停止,因此要加上 break 指令,如果沒有加程式就會繼續執行下一行。
p.s.switch中的比較方式是以 ===運算子 做比較。
最可怕的迴圈來了!JavaScript中有以下的迴圈
let x = 1
while(x<10){
console.log('x:'+ x);
x++;
} //結果:依序輸出 x:1 x:2 x:3...x:9
由上述例子可以得知,while會判斷x是否小於10,是的話就x++,以此類推到x小於10不成立,
因此輸出的結果才會是x:1 x:2 x:3...到x:9,不會有x:10是因為 10不小於10。
let x = 1
do{
console.log('x:'+ x);
x++
}while (x<10); //結果:依序輸出 x:1 x:2 x:3...x:9
結果和while一樣呢!這樣是不是只要while就好了?
以下我們比較,while 和 do while,
//while
let x = 10
while(x<10){
console.log('while:x='+ x);
x++;
} //結果: 沒有任何輸出
//do while
let y = 10
do{
console.log('do while:y='+ y);
x++
}while (y<10); //結果:輸出 do while:y=10
上述例子可以發現,當我們將帶入的變數值改為10之後,while是沒有任何輸出的,但do while是有的,由此可以分辨出差異:
while 一開始就會先判斷條件是否成立。
do while 則是一定會先執行一次,再判斷條件是否成立。
for(let x = 1; x<10; x++){
console.log('x:' +x);
}//結果: 輸出x:1 x:2 x:3...x:10
// let x =1; == 初始化運算式
// x<10; == 迴圈條件式
// x++; == 遞增式
透過上述for的例子(Try4):
我們來練習看看如何印出x:10 x:9 x:8...x:1。
什麼時候用while?什麼時候用for呢?
實作上如果有知道明確次數的,大多會用for。
而次數不明確,或者需要以比較(比大小;boolean...等)來判斷的時候就會用while。
各種運算子的運用
控制語法:if,switch的差異;while,do while的差異,以及while和for的應用
小練習
Try1: //是否報錯? 如果是要怎麼除錯呢?
const data = [3,4,6];
data = [1,2,3];
Try2: //結果?
console.log(1=='1');
console.log(1==='1');
Try3: //求x,y,z的結果
x = (1 == '1') && (1 === '1');
y = (1 != '1') || (10 === '10');
z = !(1 === '1');
Try4: 如何用for迴圈印出10,9,8,7...1
呼,基本語法今天告一段落了,明天開始進入下一個章節!
要把念的東西用自己的話整理再打出來時,真的花時間呀...
希望勒勒長的文章不會阻止各位看官繼續看下去的動力XD
明天見囉~
